| | Integration of the TinyMCE WYSIWYG Editor
Introduction
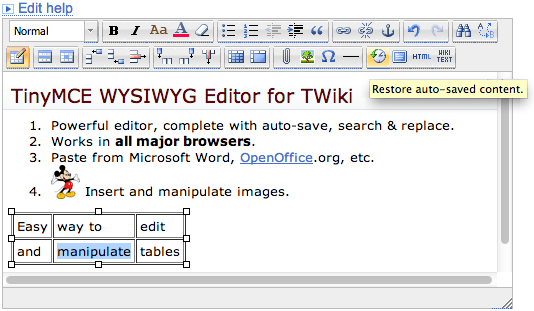
This is an integration of the fast and highly functional TinyMCE WYSIWYG editor. It supports a wide range of browsers such as Firefox, IE, Safari, Opera and Google Chrome - see compatibility chart WYSIWYG editor. It supports a wide range of browsers such as Firefox, IE, Safari, Opera and Google Chrome - see compatibility chart . This plugin includes TinyMCE version 3.5.8.
The integration uses the WysiwygPlugin to translate text to and from a format that TinyMCE can edit.
This plugin is able to swap out standard text areas and replace them with WYSIWYG editors. This means you get WYSIWYG editors for textareas in forms, as well as for the main text of the topic. It can also co-exist alongside other WYSIWYG editors.
The editor automatically "switches itself off" (i.e. reverts to the old text-only window) when editing topics that contain TWiki content it can't handle, such as complex TWiki variables. . This plugin includes TinyMCE version 3.5.8.
The integration uses the WysiwygPlugin to translate text to and from a format that TinyMCE can edit.
This plugin is able to swap out standard text areas and replace them with WYSIWYG editors. This means you get WYSIWYG editors for textareas in forms, as well as for the main text of the topic. It can also co-exist alongside other WYSIWYG editors.
The editor automatically "switches itself off" (i.e. reverts to the old text-only window) when editing topics that contain TWiki content it can't handle, such as complex TWiki variables.
Editor Notes
The editor uses a translator module to convert from TWiki Markup Language (TML) to HTML and back. The translator converts special variables - such as %VARIABLES% - to plain text, and encloses them within HTML spans using a special style called WYSIWYG_PROTECTED. In this way the editor can detect text that is not meant to be HTML formatted. This style is also used to protect special text you enter into the editor from being interpreted when the topic is translated back into TML. If you want to add any special features that are sensitive to formatting, such as Set statements, then you should format those regions using 'Protect on save' or 'Protect forever'.
Installation Instructions
NOTES:
- This plugin is pre-installed in TWiki. You should only need to re-install if there is an upgrade to the plugin.
- It requires the very latest revision of the WysiwygPlugin.
- When installed, it replaces the old "textarea" editor. You may still access the plain text editor with the "Wiki Text" button provided in the toolbar, however this does not necessarily give you the original raw/wiki text version of the topic content. To bypass the TML to HTML conversion process entirely, use the
Raw Edit link provided by the default TWiki skin at the bottom of the page.
First follow the installation instructions to install the Plugin:
- For an automated installation, run the configure script and follow "Find More Extensions" in the in the Extensions section.
- Or, follow these manual installation steps:
- Download the ZIP file from the extension home on twiki.org (see below).
- Unzip
TinyMCEPlugin.zip in your twiki installation directory.
- Set the ownership of the extracted directories and files to the webserver user.
- Install the dependencies (if any).
- Plugin configuration and testing:
- Run the configure script and enable the plugin in the Plugins section.
- Configure additional plugin settings in the Extensions section if needed.
- Test if the installation was successful using the examples provided.
- Enable the WysiwygPlugin in
configure.
- Enable the TinyMCEPlugin in
configure.
- Click on edit of any topic.
Preferences
The default configuration of TinyMCEPlugin should prove sufficient for most users. The TinyMCE editor itself is customized through a Javascript object holding a substantial number of initialization parameters. Up to TinyMCEPlugin version 2011-07-10, a text string making up the Javascript object was held in an ordinary TINYMCEPLUGIN_INIT preferences setting. This setting should be removed and replaced with TINYMCEPLUGIN_INIT_TOPIC (described below).
TINYMCEPLUGIN_INIT_TOPIC
To make configuration easier and less error-prone, configuration is held in a topic section. The name of the topic is set in the TINYMCEPLUGIN_INIT_TOPIC preferences setting, from which the section named TINYMCEPLUGIN_INIT is used. TINYMCEPLUGIN_INIT_TOPIC setting is currently set to TWiki.TinyMCEPlugin.
For a full explanation and guidance on configuration of available TinyMCE options, see the Moxicode TinyMCE Wiki .
Below is the default configuration. If it is to be modified, it should be copied (including .
Below is the default configuration. If it is to be modified, it should be copied (including %START/ENDSECTION{}% macros) to a different topic to avoid customizations being overwritten when TinyMCEPlugin is upgraded.
TINYMCEPLUGIN_INIT
<--/twistyPlugin twikiMakeVisibleInline-->
%STARTSECTION{"TINYMCEPLUGIN_INIT"}%
"mode" : "textareas",
"editor_selector" : "twikiTextarea",
"save_on_tinymce_forms" : true,
"table_default_cellpadding" : 0,
"table_default_cellspacing" : 1,
"table_default_border" : 1,
"theme" : "advanced",
"convert_urls" : true,
"relative_urls" : false,
"remove_script_host" : false,
"dialog_type" : "modal",
"extended_valid_elements" : "li[type],a[rel|rev|charset|hreflang|tabindex|accesskey|type|name|href|target|title|class|onfocus|onblur|data*]",
"setupcontent_callback" : "TWikiTiny.setUpContent",
"urlconverter_callback" : "TWikiTiny.convertLink",
"twikipuburl_callback" : "TWikiTiny.convertPubURL",
"save_callback" : "TWikiTiny.saveCallback",%IF{
"$TINYMCEPLUGIN_DEBUG"
then="
\"debug\" : true,"
}%
"plugins" : "%IF{
"defined 'TINYMCEPLUGIN_MCEPLUGINS'"
then="%TINYMCEPLUGIN_MCEPLUGINS%"
else="%STARTSECTION{"MCEPLUGINS"}%contextmenu, table, searchreplace, autosave, paste, legacyoutput, inlinepopups, fullscreen, -twiki, -twikibuttons, -twikiimage%ENDSECTION{"MCEPLUGINS"}%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS'"
then=", %TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS%"
}%",
"twiki_plugin_urls" : {
"twiki" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/plugins/twiki/editor_plugin%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.js",
"twikibuttons" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/plugins/twikibuttons/editor_plugin%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.js",
"twikiimage" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/plugins/twikiimage/editor_plugin%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.js"
},
"twiki_secret_id" : "%WYSIWYG_SECRET_ID%",
"twiki_vars" : {
"PUBURLPATH" : "%PUBURLPATH%",
"PUBURL" : "%PUBURL%",
"WEB" : "%BASEWEB%",
"TOPIC" : "%BASETOPIC%",
"ATTACHURL" : "%PUBURL%/%BASEWEB%/%BASETOPIC%",
"ATTACHURLPATH" : "%PUBURLPATH%/%BASEWEB%/%BASETOPIC%",
"VIEWSCRIPTURL" : "%SCRIPTURL{view}%",
"SCRIPTSUFFIX" : "%SCRIPTSUFFIX%",
"SCRIPTURL" : "%SCRIPTURL%",
"SYSTEMWEB" : "%SYSTEMWEB%"
},
"theme_advanced_toolbar_align" : "left",
"twikibuttons_formats" : {
/* Use 'attributes : { class : "foo" }' instead of 'classes: "foo"'
* because this is how it's done in the default advanced theme shipped
* with TinyMCE which seems to be a few ms faster on cursor movement
*/
"Normal" : { "remove" : "all" },
"Heading 1" : { "block" : "h1", "remove" : "all" },
"Heading 2" : { "block" : "h2", "remove" : "all" },
"Heading 3" : { "block" : "h3", "remove" : "all" },
"Heading 4" : { "block" : "h4", "remove" : "all" },
"Heading 5" : { "block" : "h5", "remove" : "all" },
"Heading 6" : { "block" : "h6", "remove" : "all" },
"VERBATIM" : { "block" : "pre", "remove" : "all", "attributes" : { "class" : "TMLverbatim" } },
"LITERAL" : { "block" : "div", "remove" : "all", "attributes" : { "class" : "WYSIWYG_LITERAL" } },
"Protect on save" : { "block" : "div", "remove" : "all", "attributes" : { "class" : "WYSIWYG_PROTECTED" } },
"Protect forever" : { "block" : "div", "remove" : "all", "attributes" : { "class" : "WYSIWYG_STICKY" } }
},
"twikibuttons_cursoridletime" : 250,
"paste_create_paragraphs" : true,
"paste_create_linebreaks" : false,
"paste_convert_middot_lists" : true,
"paste_convert_headers_to_strong" : false,
"paste_remove_spans" : true,
"paste_remove_styles" : true,
"paste_strip_class_attributes" : "all",
"theme_advanced_buttons1" : "%IF{
"defined 'TINYMCEPLUGIN_BUTTONS1'"
then="%TINYMCEPLUGIN_BUTTONS1%"
else="%STARTSECTION{"BUTTONS1"}%twikiformat, separator, bold, italic, tt, colour, removeformat, separator, bullist, numlist, %IF{"context SUPPORTS_PARA_INDENT" then="fwexdent, fwindent" else="outdent, indent"}%, blockquote, separator, link, unlink, anchor, separator, undo, redo, separator, search, replace%ENDSECTION{"BUTTONS1"}%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_BUTTONS1'"
then=", %TINYMCEPLUGIN_ADDITIONAL_BUTTONS1%"
}%",
"theme_advanced_buttons2" : "%IF{
"defined 'TINYMCEPLUGIN_BUTTONS2'"
then="%TINYMCEPLUGIN_BUTTONS2%"
else="%STARTSECTION{"BUTTONS2"}%tablecontrols, separator, attach, image, charmap, hr, separator, restoredraft, fullscreen, code, hide%ENDSECTION{"BUTTONS2"}%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_BUTTONS2'"
then=", %TINYMCEPLUGIN_ADDITIONAL_BUTTONS2%"
}%",
"theme_advanced_buttons3" : "%IF{
"defined 'TINYMCEPLUGIN_BUTTONS3'"
then="%TINYMCEPLUGIN_BUTTONS3%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_BUTTONS3'"
then=", %TINYMCEPLUGIN_ADDITIONAL_BUTTONS3%"
}%",
"autosave_interval" : "%IF{
"defined 'TINYMCEPLUGIN_AUTOSAVE_INTERVAL'"
then="%TINYMCEPLUGIN_AUTOSAVE_INTERVAL%"
else="%STARTSECTION{"AUTOSAVE_INTERVAL"}%180s%ENDSECTION{"AUTOSAVE_INTERVAL"}%"
}%",
"autosave_retention" : "%IF{
"defined 'TINYMCEPLUGIN_AUTOSAVE_RETENTION'"
then="%TINYMCEPLUGIN_AUTOSAVE_RETENTION%"
else="%STARTSECTION{"AUTOSAVE_RETENTION"}%4320m%ENDSECTION{"AUTOSAVE_RETENTION"}%"
}%",
"entity_encoding" : "%IF{
"defined 'TINYMCEPLUGIN_ENTITY_ENCODING'"
then="%TINYMCEPLUGIN_ENTITY_ENCODING%"
else="%STARTSECTION{"ENTITY_ENCODING"}%numeric%ENDSECTION{"ENTITY_ENCODING"}%"
}%",
"theme_advanced_toolbar_location" : "top",
"theme_advanced_resize_horizontal" : false,
"theme_advanced_resizing" : true,
"theme_advanced_path" : false,
"theme_advanced_statusbar_location" : "bottom",
"skin" : "%IF{
"defined 'TINYMCEPLUGIN_MCESKIN'"
then="%TINYMCEPLUGIN_MCESKIN%"
else="%STARTSECTION{"MCESKIN"}%o2k7%ENDSECTION{"MCESKIN"}%"
}%",
%IF{
"defined 'TINYMCEPLUGIN_MCESKIN_VARIANT' AND $'TINYMCEPLUGIN_MCESKIN_VARIANT'"
then="\"skin_variant\" : \"%TINYMCEPLUGIN_MCESKIN_VARIANT%\",$n"
else="%IF{
"NOT defined 'TINYMCEPLUGIN_MCESKIN' OR $'TINYMCEPLUGIN_MCESKIN'='o2k7'"
then="\\"skin_variant\\" : \\"%STARTSECTION{"MCESKIN_VARIANT"}%silver%ENDSECTION{"MCESKIN_VARIANT"}%\\",$dollarn"
}%"
}%"keep_styles" : false,
"content_css" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/wysiwyg%IF{
"$TINYMCEPLUGIN_DEBUG"
then="_src"
}%.css,%PUBURLPATH%/%SYSTEMWEB%/TWikiTemplates/base.css,%TWIKISTYLEURL%,%TWIKICOLORSURL%"
%ENDSECTION{"TINYMCEPLUGIN_INIT"}%
<--/twistyPlugin-->
How to customize these settings:
Settings
| Variable |
Default |
Description |
TINYMCEPLUGIN_INIT |
- |
A string holding the TinyMCE initialisation object. If set, TINYMCEPLUGIN_INIT_TOPIC is ignored |
TINYMCEPLUGIN_INIT_TOPIC |
TWiki.TinyMCEPlugin |
The fully qualified Web.Topic containing a section named INIT which holds the TinyMCE initialisation parameters |
TINYMCEPLUGIN_MCEPLUGINS |
contextmenu, table, searchreplace, autosave, paste, legacyoutput, inlinepopups, fullscreen, -twiki, -twikibuttons, -twikiimage |
Comma separated list of TinyMCE plugins to initialize |
TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS |
Comma separated list of additional TinyMCE plugins to initialize. |
TINYMCEPLUGIN_BUTTONS1 |
twikiformat, separator, bold, italic, tt, colour, removeformat, separator, bullist, numlist, outdent, indent, blockquote, separator, link, unlink, anchor, separator, undo, redo, separator, search, replace |
Comma separated list of toolbar buttons (in order) for the first, second and third rows (of buttons) |
TINYMCEPLUGIN_BUTTONS2 |
tablecontrols, separator, attach, image, charmap, hr, separator, restoredraft, fullscreen, code, hide |
TINYMCEPLUGIN_BUTTONS3 |
|
TINYMCEPLUGIN_ADDITIONAL_BUTTONS1,
TINYMCEPLUGIN_ADDITIONAL_BUTTONS2,
TINYMCEPLUGIN_ADDITIONAL_BUTTONS3 |
Comma separated list of toolbar buttons (in order) to be appended to the end of a button row |
TINYMCEPLUGIN_AUTOSAVE_RETENTION |
4320m |
Autosave drafts stored in the web browser are expired after this length of time (minutes or seconds). See autosave plugin notes |
TINYMCEPLUGIN_AUTOSAVE_INTERVAL |
180s |
Frequency (in minutes or seconds) that the autosave plugin updates the draft stored in the web browser |
TINYMCEPLUGIN_INIT_browser |
See Browser Specific Settings below |
Add extra parameters to TINYMCEPLUGIN_INIT string for a specific _browser |
EDITMETHOD |
wysiwyg |
Set to wysiwyg to use the WYSIWYG editor (default), or set to raw to use the raw text area editor |
TINYMCEPLUGIN_DISABLE |
0 |
If set to 1, disables TinyMCEPlugin. Please use EDITMETHOD instead |
NOWYSIWYG |
0 |
If this global setting is set to 1, TinyMCEPlugin (and all other WYSIWYG editors) will be disabled. Please use EDITMETHOD instead |
TINYMCEPLUGIN_BAD_BROWSERS |
(?i-xsm:Konqueror) |
A regular expression that matches the user-agent string of any browser for which TinyMCE should not be loaded. |
TINYMCEPLUGIN_DEBUG |
0 |
If set to 1, the uncompressed version of TinyMCE Javascript and CSS sources will be loaded by the browser. Useful for debugging. |
TINYMCEPLUGIN_ENTITY_ENCODING |
numeric |
Controls how entities/characters get processed by TinyMCE. Allowed values: named, numeric, raw |
TINYMCEPLUGIN_MCESKIN |
o2k7 |
The TinyMCE skin to use. Possible values: default, highcontrast, o2k7 |
TINYMCEPLUGIN_MCESKIN_VARIANT |
silver |
A TinyMCE skin may have variants. o2k7 skin has silver and black variants. |
Browser Specific Settings
Additional options may be set for specific browsers. You can define extra options for MSIE, OPERA, GECKO and SAFARI. For example,
* Set TINYMCEPLUGIN_INIT_MSIE = "paste_auto_cleanup_on_paste" : false
The defaults are:
MSIE => '',
OPERA => '',
GECKO => '"gecko_spellcheck" : true',
SAFARI => '',
CHROME => ''
TinyMCE Plugins & Toolbar Buttons
Documentation for standard plugins shipped with TinyMCE can be found at http://wiki.moxiecode.com/index.php/TinyMCE:Plugins .
Documentation for standard theme_advanced toolbar buttons (Eg. superscript/subscript, strikethrough, highlight colours etc) can be found at http://wiki.moxiecode.com/index.php/TinyMCE:Control_reference .
Documentation for standard theme_advanced toolbar buttons (Eg. superscript/subscript, strikethrough, highlight colours etc) can be found at http://wiki.moxiecode.com/index.php/TinyMCE:Control_reference . .
Default Plugins
These plugins are enabled by default in the standard distribution of TWiki.
| Plugin Name |
Toolbar buttons |
Description |
Notes |
autosave |
restoredraft |
Saves the editor content to your web browser's local storage periodically so that it may be restored later |
See TINYMCEPLUGIN_AUTOSAVE_INTERVAL and defaults to 180s; TINYMCEPLUGIN_AUTOSAVE_RETENTION defaults to 4320m |
contextmenu |
|
Provides context (right-click) menu capability |
Allows the table plugin to offer copy & paste of rows & columns |
|
twiki |
- |
Fixup TinyMCE bugs, TWiki integration issues |
init param twiki_autosave_no_fixup prevents fixup of autosave plugin if true; only works if twiki is after autosave in the plugins list |
twikibuttons |
tt, colour, attach, hide |
Provides toolbar buttons, dialogues and formatting styles for TWiki |
List of formats populated from twikibuttons_formats init param; ms of cursor idle time required before update of toolbar buttons/format state is set from twikibuttons_cursoridletime param |
twikiimage |
image |
Provides image toolbar button, dialogue for TWiki |
|
fullscreen |
fullscreen |
Provides fullscreen capability |
|
legacyoutput |
|
Maintains compatibility for <font>, <u>, <b>, <strike> etc. tags |
|
paste |
pastetext, pasteword, selectall |
"Cleans" content pasted from clipboard; useful when pasting from MS Office |
|
searchreplace |
search, replace |
Refer to TinyMCE documentation |
|
table |
tablecontrols, others |
Refer to TinyMCE documentation |
|
Additional Plugins
To enable extra plugins, set the TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS variable in your Main.TWikiPreferences. If the plugin also offers a toolbar button, you will need to add it into the appropriate place in the TINYMCEPLUGIN_ADDITIONAL_BUTTONS* variables.
For example, to make use of the emotions and wordcount plugins add the following to Main.TWikiPreferences:
---++ TinyMCE customizations
* Set TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS = emotions, wordcount
* Set TINYMCEPLUGIN_ADDITIONAL_BUTTONS2 = emotions
Some notable plugins:
| Plugin Name |
Toolbar buttons |
Description |
Notes |
autoresize |
- |
Automatically resizes the editor to the content inside it |
|
emotions |
emotions |
Insert smiley images into the TinyMCE editable area |
|
iespell |
iespell |
Provides spell check for Internet Explorers |
|
insertdatetime |
insertdate, inserttime |
Provides buttons to insert customized date and time strings |
|
media |
media |
Handles embedded media such as QuickTime, Flash, ShockWave, RealPlayer and Windows Media Player |
Requires customisation of edit templates |
spellchecker |
spellchecker |
Adds spellchecker functionality to TinyMCE by providing a new button that performs a AJAX call to a backend PHP page that uses PSpell/ASpell or Google spellchecker |
|
style |
styleprops |
Adds CSS style editing support to TinyMCE, this will enable you to edit almost any CSS style property in a visual way. |
Generally, HTML/CSS markup in topics is not desirable |
visualchars |
visualchars |
Adds the possibility to see invisible characters like |
|
wordcount |
- |
Display the number of words down in the right corner of the editor. |
|
xhtmlxtras |
cite, ins, del, abbr, acronym |
Adds support for some XHTML elements, including cite, ins, del, abbr, and acronym. |
Generally, XHTML markup in topics is not desirable. TWiki plugins exist to provide similar functions with more friendly TML markup |
Frequently Asked Questions
The topic TinyMCEFrequentlyAskedQuestions contains more help with things like: "How do I configure the buttons in my skin?", "How do I disable the WYSIWYG?" etc.
WysiwygPlugin Settings
See WysiwygPluginSettings for more information
Upgrading TinyMCEPlugin older than version 2013-09-12
The TINYMCEPLUGIN_INIT string needs to be built differently, due to the API change affecting the way custom formats are applied in TinyMCE 3.3.x since 3.2.x
If a customized TINYMCEPLUGIN_INIT string is in use, it should be re-built based on the content of this documentation. The customizations should be reviewed to determine if they are still necessary.
Known Issues of TinyMCEPlugin
- TWiki introduces errant spaces into table cells
- X11 environments: TinyMCEPlugin editor copies current topic onto the "Primary Selection"
- Outdenting list items in Firefox soemtimes does not work correctly
- Description: The list symbol (number, bullet, etc) sometimes disappears from the item after being outdented. When this happens, it is also not possible to outdent the item another level.
- Work-around: Position the cursor to the beginning of the line (where the symbol should appear) and press the enter key. The symbol should be restored and another outdent will be possible.
- After inserting new table at top of document: unable to position cursor above
- Work-around: Use 'Save and continue' or switch to WikiText and back to WYSIWYG again to allow WysiwygPlugin to add an empty
<p/> above the table
- International characters (example, Š) are converted to HTML entities (IE.
Š or Š)
- Ensure you are using the latest version of WysiwygPlugin, check TWiki:Plugins.WysiwygPlugin
 . .
- Work-around: Try changing the
TINYMCEPLUGIN_ENTITY_ENCODING setting to raw. It's possible this may cause problems on older browsers.
Known Issues of WysiwygPlugin (partial list)
For the full list, consult WysiwygPlugin documentation
- Anchors are not handled by WysiwygPlugin
- WysiwygPlugin fails to roundtrip tables with align="center", border attributes, etc.
- Description: Sometimes tables will fail to be converted to TML syntax (will stay as HTML) because there are attributes on the table (such as alignment or border decorations) that the WysiwygPlugin does not know how to preserve. If such attributes are necessary, please use VarTABLE instead.
- Work-around:
- Click inside the problematic table
- Click the table toolbar button (usually used to create a new table)
- With the exception of
Cols and Rows, delete/reset all content from the fields on the 'General' and 'Advanced' tabs.
- Write a VarTABLE variable above the offending table that adds the desired attributes safely
Check TWiki:Plugins.TinyMCEPlugin for updates. for updates.
Plugin Info
|